

Inskape is the best vector graphics program available for free, and is a great alternative application to illustrator. Read affiliate disclosure here.50 Tutorials For Creating Vector Graphics Using Free Software Inskape Want to learn more about how Adobe Illustrator works? Check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful. If you have any questions or run into any problems, simply leave a comment below. Now go ahead and export your design, and that should do it! Our mesh gradient background is complete. This can give your design a more personalized touch. If you want, you can go through and darken and/or lighten individual triangles manually as I’ve done. You should end up with something like this… Use the Dropper tool to fill it with the color of the gradient beneath it. Next, cycle through each individual triangle and remove the fill color.

Now simply create a bunch of copies of the two pieces and overlay them onto the rectangle containing your mesh gradient in order to form a triangle pattern. Now we will move on to applying a polygonal overlay.Ĭreate a perfectly symmetrical square and divide it into two separate objects diagonally. The gradient portion of the design is complete.

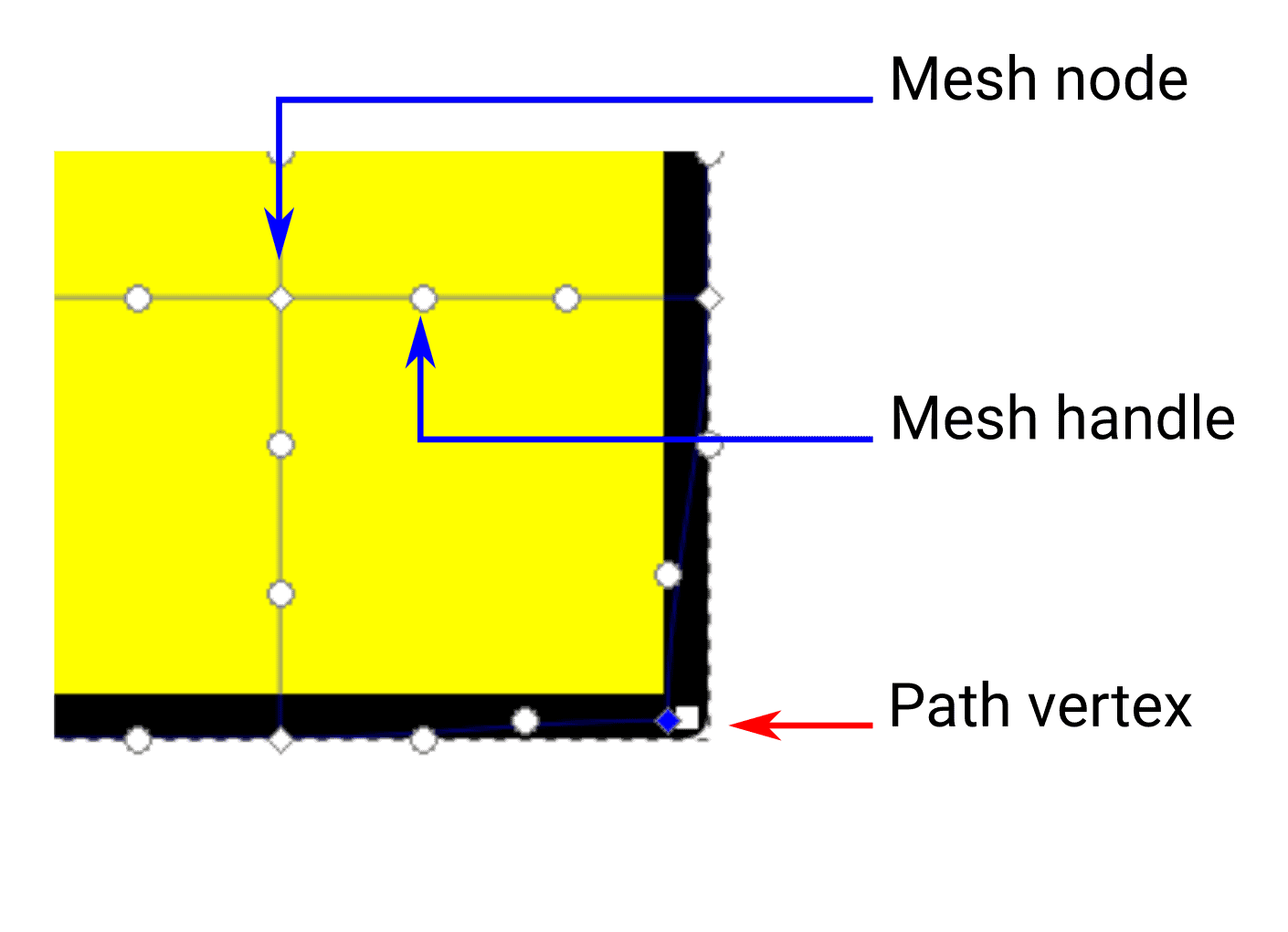
You can now click and drag each of the individual nodes in order to give the design a whimsical, swirling sort of look. Do this for all of the nodes until you have a nice balance of your desired colors. With the Gradients tool selected, click on each individual node and click on a color from the color bar at the bottom of your screen in order to fill that area of the mesh with your chosen color. Your rectangle should now look something like this…


 0 kommentar(er)
0 kommentar(er)
